Сделать сайт самостоятельно и бесплатно. Реально ли это?..
Вы решили сделать сайт, но ничего в этом не смыслите. Первый вопрос, который может возникнуть: «А могу ли я вообще сделать сайт самостоятельно и сколько мне это всё будет стоит?». Я вас обрадую — да, действительно сайт можно создать вообще без денег, разве что, заплатив за домен (имя сайта) на хостинге предоставляющем бесплатное обслуживание, к примеру 1С-UM, free.beget.ru, HostiMan.ru. Да, он будет иметь кое-какие ограничения. Например, места для загрузки файлов будет мало, нельзя будет использовать какие-то функции. Но не стоит думать, что это плохо. Ведь вы только начинаете изучать информацию по созданию сайта в интернете, поэтому профессиональные инструменты на первом этапе могут и не потребоваться. А в дальнейшем вы сможете перенести свой сайт на расширенную платную платформу хостинга.
Безусловно для полноценной деятельности сайта, лучше использовать платные платформы. Это в дальнейшем даст вам больше возможностей по настройкам и использованию инструментов сайта. Но для тренировки подойдут и бесплатные сервисы. Если же вы через некоторое время поймете, что сайтостроение — это не ваше, то вы ничего и не потеряете. Можете тогда попробовать свои силы на создании блога в любой из соцсетей, к примеру Инстаграмм… Но давайте вернемся к сайтостроению. Сначала разберитесь, что именно хотите получить, а уже потом отдавайте деньги. Правда до того, как создавать сайт или блог на той или иной основе определитесь с его тематикой.
Если вам нужен сайт, заказать его создание вы можете на разработка.сайт.
Выбираем тип
Будет площадка повышать имидж бренда, продавать товары, предоставлять место для дискуссий или просто развлекать – с этим надо заранее определиться. Ниже перечислим основные виды.
В 2022 году один из самых популярных типов интернет-ресурсов. Его также называют e-shop. Основная цель – онлайн-торговля по всему миру. Клиенты магазина получают возможность сформировать заказ на покупку, выбрать способ оплаты и доставки, сравнивать характеристики и цены товаров и т. д.
Сделать сайт с нуля самостоятельно не сложно, но придется интегрировать площадку с платежными системами, делать специальное оформление, добавлять множество обязательных инструментов e-commerce.
Сайт услуг
Задача – продвижение своего бизнеса. Он обязан быть адаптирован под различные устройства и иметь удобный современный дизайн, чтобы удавалось привлекать трафик. Как правило, это небольшой ресурс. Часто их открывают салоны красоты, медицинские учреждения, рестораны.
Сайт-визитка
На английском business card website, а простыми словами – электронная визитка компании или отдельного человека. Включает описание деятельности, контактную информацию, портфолио или презентацию. Часто состоит всего одностраничник, которой бывает достаточно для размещения всей информации.
Сайт компании или корпоративный
Это уже полноценный многостраничный портал для продвижения бизнеса. Здесь есть меню, часто с категориями второго и третьего уровня. Информации много – новости компании, презентации, каталог услуг или товаров.
Порталы, новостные страницы
Разновидность тематического блога. Главная задача – оригинально подать достоверную информацию. Обычно на новостниках множество коротких статей и лонгридов, видео и фото. В топ самых популярных российских порталов этого типа входят Ria.ru, RBC, Kp.ru, Aif.ru и другие. Создание таких сайтов с нуля по пошаговой инструкции не предполагает наличие навыков программирования.
Шаг 2. Наполнение страниц

Визуальный редактор — центральная часть конструктора. Решения на разных сервисах отличаются по функциональности, но одна общая черта у них всё-таки есть — поддержка технологии Drag-and-drop. Именно благодаря ей разработка сайта становится простой и удобной. Вы просто берёте нужные элементы интерфейса мышкой и перетаскиваете из встроенного каталога на страницы.
Работу над сайтом эффективнее всего начать с создания страниц. В макетах предусмотрено несколько разделов для примера — можно их изменить или удалить. Чтобы страница появилась в меню, достаточно дать ей имя и адрес. Всю остальную работу конструктор выполнит самостоятельно. Так вы построите структуру будущего сайта со всеми необходимыми разделами.
Созданные страницы нужно наполнить контентом, а также добавить на них элементы интерфейса: формы, кнопки, онлайн-чаты. Блоки и виджеты, которые решают эти задачи, можно найти во встроенной библиотеке. Стандартный набор популярного конструктора выглядит примерно так:
Элементы для добавления текстовой информации: заголовки, текст, цитаты. Отдельные изображения, галереи и слайдеры. Кнопки, иконки, формы, разделители и пробелы. Карточки товаров, прайс, документы для скачивания. Таймер, этапы работы. Контакты, обратная связь или звонок, подписка на рассылку. Кнопки и виджеты соцсетей.
Для ускорения процесса разработки некоторые виджеты объединяются в блоки, которые решают определенную задачу. Например, вы можете не собирать часть страницы с контактными данными вручную, а просто добавить соответствующий блок и немного его изменить.
У каждого блока и виджета есть набор настроек, которые позволяют создавать индивидуальный интерфейс, не прибегая к редактированию кода. Меняйте их местоположение и границы, добавляйте оригинальный контент, настраивайте форму, шрифт и цвет.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо освоить азы веб-программирования, но можно обойтись и без таких жертв, воспользовавшись бесплатными конструкторами сайтов. Нужно просто компоновать элементы на веб-странице, формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами можно получить доступ к уже созданным шаблонам и использовать их как есть, или вносить изменения, касающиеся расположения блоков, формата отображения, цветовой гаммы страниц.
Виды веб-ресурсов для создания сайта с нуля самостоятельно
Теперь поговорим о том, какие виды веб-ресурсов существуют для создания сайта с нуля самостоятельно. Их выбор зависит от ваших целей и задач. Можно выделить 10 видов. О них мы и расскажем вам.
И так, первый вид – это сайт-визитка. Его особенность в том, что у него всего 3-5 страниц, которые содержат основную информацию для потенциальных покупателей. Это: сведения о самой компании; о том, что компания предлагает, и стоимости; отзывы покупателей; контактная информация.
Создание сайта-визитки самостоятельно в основном выбирают небольшие предприятия или же специалисты-частники в той или иной сфере деятельности.
Второй вид – корпоративный сайт. Он чем-то похож на сайт-визитку. Однако, у него больше не только страниц, но и разделов. Основные разделы такого веб-ресурса также имеют более разветвленную структуру.
Поэтому выбор разработки интернет-ресурса такого формата преимущественно за компаниями, которые долгое время существуют и обладают хорошим объемом денег. Кроме того, на корпоративный сайт нередко встраиваются дополнительные сервисы, чтобы потенциальные покупатели задержались на веб-ресурсе как можно дольше.

Четвертый вид – новостной сайт. Его целью является привлечение внимания аудитории путем размещения постоянно обновляемой и актуальной информации о различных событиях. По сути, это электронное СМИ.
Пятый вид – информационный сео-сайт. Этот вид похож с предыдущим, только на нем размещается информация практического плана, то есть материалы, которые будут актуальны всегда. Важную роль здесь играет как раз продвижение сайта по низкочастотным запросам при помощи SEO, так как это позволит веб-ресурсу больше привлекать аудитории и дольше оставаться в ТОП-е поисковиков.
Шестой вид – web-портал. Это веб-ресурс, который включает не только новостную ленту, но и различные сервисы (погода, афиша и другие) и узкотематические подразделы. Его еще можно назвать местным интернет-порталом.

Седьмой вид – лендинг или одностраничный сайт. Исходя из названия, на ресурсе продается что-то одно (товар/услуга). Поэтому создание одностраничного сайта с нуля – это выбор для компаний, которые только начинают свой бизнес. Почему это так? Все дело в том, что на одностраничном ресурсе размещаются сведения о чем-то одном в привлекательной форме, а значит, ваши шансы на продажу увеличиваются.
Восьмой вид – блог. Ранее мы уже рассказывали вам о том, что такое блог, но еще раз скажем, что его основой является ведение дневника одного человека. Любой блог – это контентное пространство с отражением собственного стиля автора, мировоззрения и четкой направленностью.
В нашем случае блог компания создает для получения прибыли посредством размещения рекламы, а также формирования определенной аудитории, которой потом будут продаваться товары или услуги.
Девятый вид – форум. Его создают для живого обмена мнениями между посетителями по различным направлениям. Вот тут и можно под видом совета предложить свою продукцию.
И десятый вид – интернет-сервис, который помогает автоматизировать работу для аудитории: ипотечный калькулятор, навигатор по городу и другие. Такой веб-ресурс может быть не только частью другого интернет-ресурса, но функционировать как самостоятельный.
Придумываем название и доменное имя
Домен – это название web-ресурса, которое вводится в адресную строку браузера. Например, sitebond.ru или русфонд.рф.
В идеале доменное имя должно быть:
- уникальным – нигде в интернете более не встречаться;
- коротким и запоминающимся – желательно ограничиться 10-12 символами и не использовать тире, цифры и лишние знаки;
- включать имя бренда или ниши – если вы работаете с автомобилями, то ищите название в тему (autotop, drive, avtocar и т. д);
- быть не ниже второго уровня – это всегда платные домены, где после точки идет название (site.ru, site.com, site.рф).
Его придется оплачивать регулярно, так как он не покупается навсегда, а арендуется. Сейчас многие хостинг-провайдеры дарят домены клиентам, если они подпишутся на годовой тариф. Так что можно сэкономить на этом.
Зачем тебе сайт?
Давайте спросим себя, а стоит ли вообще создавать свой сайт? Многие сейчас говорят, что идея ведения блога уже устарела. Что проще развивать свои профили или группы в соцсетях. Но исследования показывают совсем обратное.
Для того чтобы быть успешным предпринимателем, вам необходимо создавать и продвигать информацию нужную пользователю. Которая ему необходима и он её ищет сам. Ваша компетентность и ненавязчивость, еще одно обязательное условие, иначе он от вас уйдет.
Создание и распространение полезной для потребителя информации называется контент-маркетингом. Цель контент-маркетинга, завоевание доверия и привлечения потенциальных клиентов.

Уже более 7 лет на просторах Рунета, развивается контент-маркетинг, поэтому надо знать и уметь пользоваться его преимуществами.
Основные направления:
- четкое определение своего целевого клиента
- качественное информативное описание товаров (услуг)
- разработка посадочных страниц вашего сайта
- проработка портфолио с качественными примерами ваших работ
- создание и ведение самого сайта (блога)
Цель контент-маркетинга не в том, чтобы успешно создавать контент, а в том, чтобы успешно вести бизнес благодаря этому контенту. Именно сайт дает огромные возможности для развития вашего ресурса.
Качественный сайт решает сразу 2 глобальные задачи:
- Обеспечивает трафик на сайт
- Поднимает авторитет компании среди пользователей.
Обе задачи в итоге ведут к основной бизнес цели – увеличению прибыли. Сегодня хорошо работающий сайт, может приносить прибыль не только за счет рекламы. Вы можете зарабатывать на партнерском маркетинге, на создании собственного курса или проводя платные консультации.
Итак, вопрос ясен, сайт вам нужен!
Что нужно для создания сайта
Часто спрашивают, легко ли создать собственный сайт на русском языке и можно ли его сделать самому? Как его написать, где лучше разместить? Как самостоятельно опубликовать в интернете?
Раньше это было действительно сложно: нужно было изучить один или несколько языков программирования (html + php + javascrpit). Но сейчас всё изменилось: чтобы запустить свой веб ресурс нужно просто зарегистрироваться на хостинге и сделать кое-какие настройки. С этим справиться даже новичок. Всё делается онлайн и без конструктора.
Начать сайтостроение нужно с регистрации домена и хостинга. Это обязательное условие, без которого мы не сможем выложить свой ресурс в интернете.
- Хостинг – это ячейка в Интернете, где будет лежать сайт. Туда загружают все файлы от него: страницы, фотографии, документы.
- Домен – это адрес в Интернете. То название, по которому веб ресурс будет открываться. Этот адрес написан в верхней строке браузера.

Но есть проблема и то и другое стоит денег. Доменное имя в зоне ru стоит 190 рублей в год – эту сумму нужно внести сразу. Хостинг стоит дороже, но за него можно платить помесячно. В среднем получается 120 рублей в месяц.
Но глупо тратиться на всё это, чтобы только научиться. Поэтому мы зарегистрируем бесплатное доменное имя и бесплатный хостинг. Их можно получить сроком на месяц. Этого времени вполне достаточно, чтобы создать свой сайт и наполнить его информацией, ведь сама разработка занимает около 5 минут.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}Звездочка обозначает – любые элементы, то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для установления правил, определяющих внешний вид веб-страницы, нам придётся обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}Принцип работы заключается в обращении к существующим элементам, у каждого из которых есть персональный идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname, а идентификатор по аналогии id=”myname2″ и #myname2.
Изначально задаём стиль для шапки сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от прочих блоков. Теперь основная задача заключается в смещении в сторону боковой колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как прописана в нашем коде. Добиться отображения блока в требуемом формате можно задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом, прижимающемуся с той же стороны, но после колонки. После этого пишем блок «Подвал», который по умолчанию не высокий и имеет свойство clear, препятствующее наезду на разделы «Контент» и «Боковая колонка», считающиеся плавающими
«Подвал» теперь будет видеть эти блоки и всегда размещаться под ними, но при условии, что ему будет задана команда clear: both
После этого пишем блок «Подвал», который по умолчанию не высокий и имеет свойство clear, препятствующее наезду на разделы «Контент» и «Боковая колонка», считающиеся плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под ними, но при условии, что ему будет задана команда clear: both.
- Фон прописывается контейнеру по классу .content и задаётся сразу для всего сайта.
- Отдельно задаётся для каждого из блоков, для подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}В видео уроке я немного дописал таблицу стилей и вот что получилось.
Создание структуры сайта
Последовательная структура – надёжная основа веб-ресурса, и для этого нужен конкретный план. Создаётся он с учётом SEO, при этом структура должна соответствовать следующим требованиям:
- Базой такой схемы является семантическое ядро – набор ключевых фраз по поисковым запросам.
- Сайт должен содержать страницы и рубрики со своими оригинальными адресами, так же как и весь контент.
- В обязательном порядке нужна карта сайта, представляющая собой файл XML, содержащий адреса всех материалов, и внутренние ссылки, отсылающие на разные страницы, статьи, видео и изображения сайта.
- Правильно настроенный файл Robots.txt – расширения, позволяющего индексировать платформу роботами поисковых систем, благодаря содержащимся в нём инструкциям и директивам. Обычно оно размещается в корневом каталоге ресурса, действует для различных протоколов, и требует правильной настройки.
Профессиональные веб-разработчики советуют продумать структуру заранее, до создания нового ресурса. Таким образом, вы будете точно знать, какие статьи, и в какой последовательности нужно писать.
Необходимые бесплатные плагины для сайта
Поговорим теперь о бесплатных плагинах. Ниже я приведу их списком и коротко укажу какой за что отвечает.
SEO плагины
- Yoast SEO-плагин правильной настройки SEO сайта.
- All in One SEO Pack-как и предыдущий популярный плагин поисковой оптимизации.
- Google XML Sitemaps-создает карту сайта.
- Rus-To-Lat делает правильный урл (переводит кириллицу в английскую раскладку).
Плагины оптимизации
- WP Super Cache-ускоряет работу вашего сайта.
- W3 Total Cache-тоже самое, что и предыдущий только с некоторыми дополнениями.
- Autoptimize-уменьшает вес файлов сайта ускоряя его работу (это уже есть в плагине W3 Total Cache).
- WP-Optimize-очищает базы данных от ненужного мусора.
- LiteSpeed Cache-оптимизация картинок (фото) уменьшает их вес без потери качества (тем самым ускоряет загрузку сайта).
Безопасность сайта
- Akismet Anti-Spam-борется со спамом.
- Wordfence Security – Firewall & Malware Scan-мощное средство для полной защиты вашего ресурса.
- All In One WP Security & Firewall-так же как и указанный выше плагин безопасности.
Полезные плагины
- UpdraftPlus WordPress Backup Plugin-делает бэкап базы данных (в случае поломок на сайте его всегда можно восстановить).
- BackWPup-аналог предыдущего также делает бэкап данных.
- Broken Link Checker-ищет на сайте битые (нерабочие) ссылки на другие ресурсы, которые накапливаются со временем. Вам останется их удалить одним нажатием, а не делать это в ручную.
Вот пожалуй минимальный набор самых необходимых. В последующем исходя из специфики вашего сайта вы сами решите какие функции вам еще необходимы и добавите их при помощи плагинов.
Например для сайта по фотографии будет полезен плагин позволяющий сделать красивую галерею из фото работ. Блогу понадобится форма обратной связи и возможность подписки. Можно добавить плагин кнопок социальных сетей и так далее.
Друзья. Я постарался максимально простым языком и в тоже время подробно. На примере показать как сделать настоящий сайт самому бесплатно с нуля. Не думаю, что в Интернете вы найдете более простую при этом бесплатную инструкцию.
Пошаговая инструкция по созданию сайта
Шаг 1: Приобретение хостинга
Хостинг – по сути – услуга по размещению принадлежащего вам сайта в сети Интернет, по факту – место в сети (сервер), где будет располагаться ваш сайт. Для того чтобы он был доступен потенциальным клиентам, выбранный хостинг должен отвечать ряду требований:
- обеспечивать стабильную и бесперебойную работу в режиме 24/365;
- иметь удобный и понятный непрофессионалу пользовательский интерфейс;
- обеспечивать минимальный Uptime (время отклика на запрашиваемую информацию);
- иметь русскоязычную службу поддержки;
- предлагать адекватную стоимость на услуги хостинга.
Услуги размещения сайтов предлагает множество хостеров, популярность которых можно увидеть в рейтинге, составляемом ежегодно для профессиональных веб-разработчиков. Однако по совокупности вышеуказанных характеристик, а также соотношению цена/качество, лучший выбор для начинающего веб-мастера – хостинг-провайдеры Beget и Hostlife.
Рассмотрим создание сайта на примере хостинг-провайдера Beget.
Для этого необходимо:
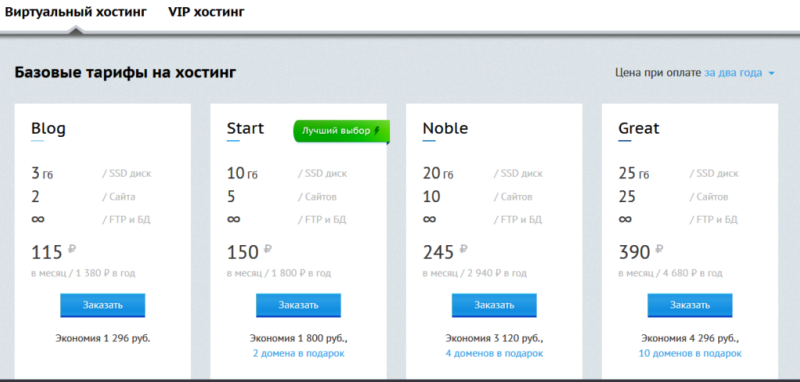
На главной странице сайта найти и выбрать раздел «Хостинг»:
 Базовые тарифы
Базовые тарифы
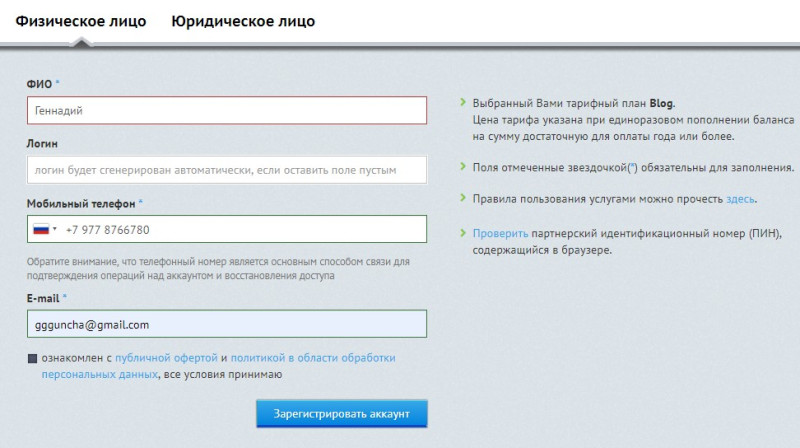
Заполнить поля для регистрации пользователя (обратите внимание для физических и юридических лиц формы отличаются) и нажать кнопку «Зарегистрировать аккаунт»:
 Заполняем форму
Заполняем форму
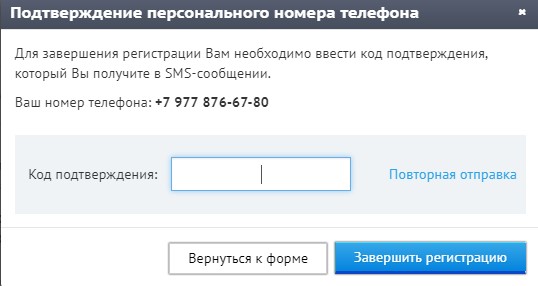
Появится окно подтверждения телефонного номера, указанного вами при регистрации. Нажимаем на «Готов получить код»:
 СМС подтверждение
СМС подтверждение
Должна прийти СМС с шестизначным кодом, вбиваем его в поле «Код подтверждения» и нажимаем «Завершить регистрацию»:
 Печатаем шестизначный код
Печатаем шестизначный код
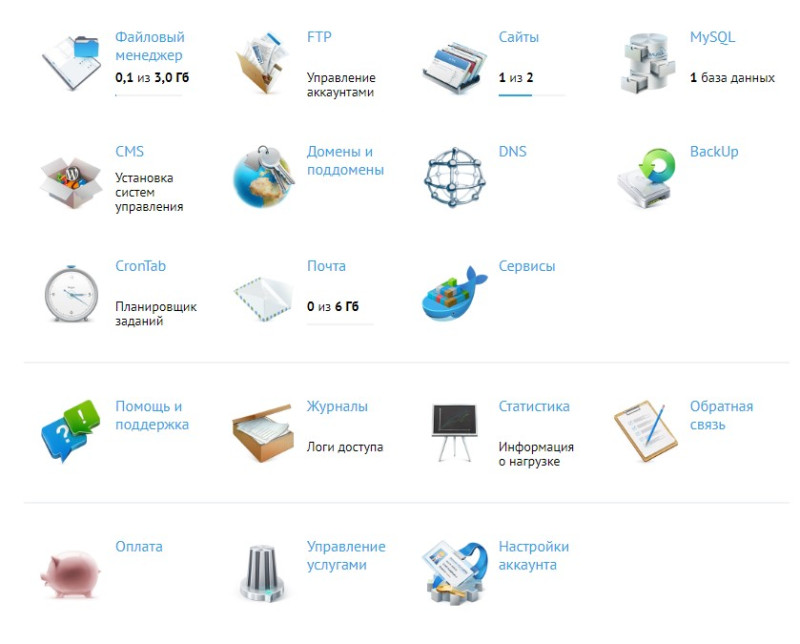
Далее откроется возможность нажать на кнопку «Начать работу», чтобы увидеть полную карту опций и услуг сайта:
 Личный кабинет на хостинге
Личный кабинет на хостинге
Шаг 2: Добавляем домен
Выбираем раздел «Домены и Поддомены» и добавляем домен. При этом у своего регистратора доменных имен нужно прописать dns сервера ns1.beget.com и ns2.beget.com:
 Добавление доменов и поддоменов
Добавление доменов и поддоменов
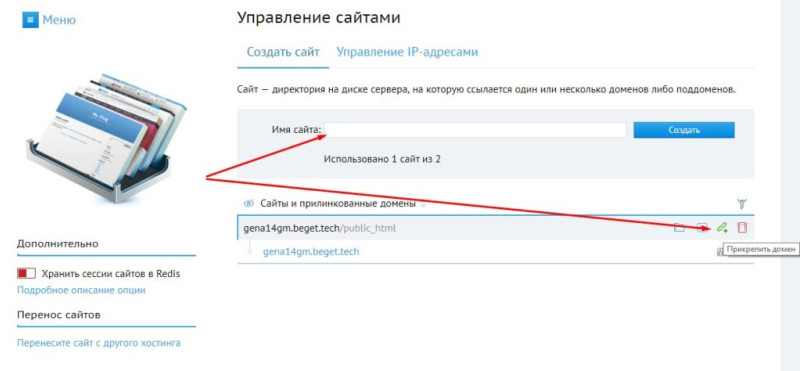
Шаг 3: Управление сайтами
Следующий после добавления домена переход – в раздел «Управление сайтами» на панели задач.
Здесь необходимо задать имя сайта (по обыкновению подбирается ассоциативное домену название), после чего прикрепляем домен.
Это необходимо, чтобы определить директорию на хостинге, где в дальнейшем будут храниться все файлы с сайтом.
 Управление сайтами
Управление сайтами
Шаг 4: Подключаем CMS WordPress
Переходим в раздел «CMS» и выбираем WordPress:

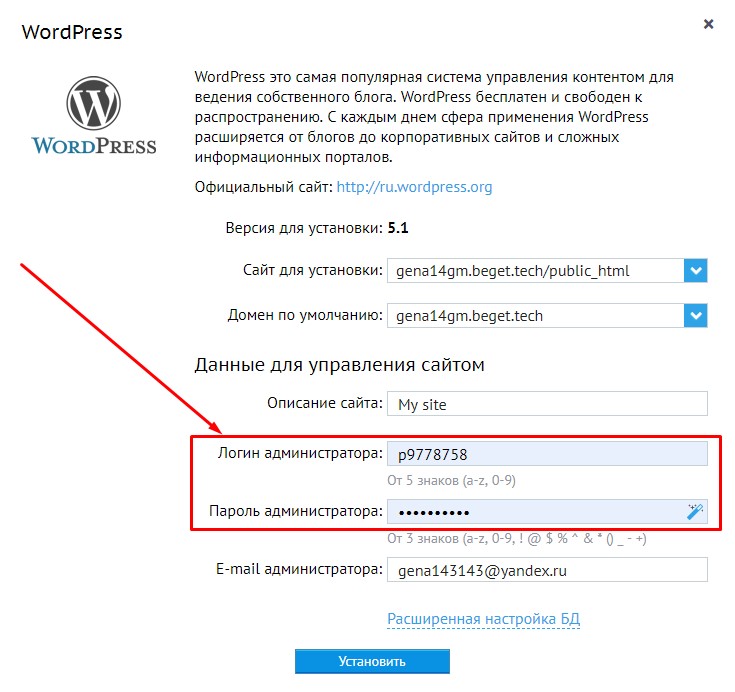
В появившемся окне, вам необходимо поменять Логин и Пароль администратора на любые по вашему желанию и нажать на кнопку «Установить»:
 Определяем логин и пароль для WordPress
Определяем логин и пароль для WordPress
- Ждем минуту, автоматически на ваш сайт установится стандартный шаблон WordPress и можно переходить в админку веб-сайта, добавив после домена /admin. Например, ваш-сайт.ru/admin
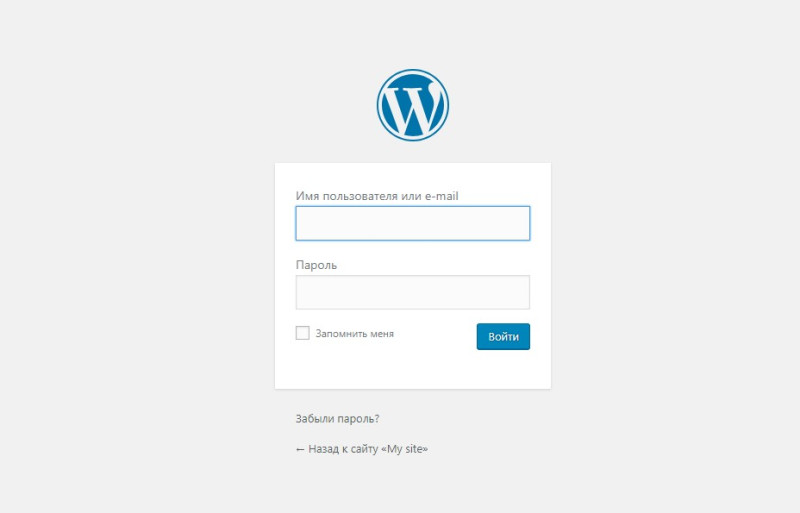
- Вводим «Логин администратора», указанный в пункте 2, в поле «Имя пользователя или e-mail» и аналогично пароль:
 Входим в админку WordPress
Входим в админку WordPress
Хостинг. Хостинг для сайта какой выбрать
Чтобы создать сайт бесплатно самому, нужно понимать, как этот сайт появится в сети Интернет.
Простыми словами – вам нужно выложить ваш сайт на общий диск, куда смогут заходить люди со всего мира. Для того, чтобы сайт одновременно мог принимать множество посетителей, нужны мощности. Вот этот общий диск с мощностями называется сервер – большой и мощный компьютер, который круглосуточно работает.
Услуга по предоставлению места на этом компьютере-сервере называется хостинг, а компании, которые ее предоставляют хостерами или провайдерами.
Сейчас очень популярно создавать серверы и продавать услугу хостинга. Этим занимаются как стартаперы, так и большие компании. Основное, что нужно для создания сервера – это помещение, электроэнергия и мощные компьютеры.
Как же выбрать хостинг для сайта.
Так как мы пишем статью для новичков, то очень важно, чтобы провайдер имел очень понятный сайт и быструю дружелюбную поддержку, которая сможет помочь практически по любому вопросу: подарить и установить сертификат безопасности, обновить шаблон сайта, проконсультировать, как сделать почту и очень многое другое. Также цена за услугу размещения сайта на сервере должна быть не высокой и иметь тарифы для маленьких начинающих сайтов
Также цена за услугу размещения сайта на сервере должна быть не высокой и иметь тарифы для маленьких начинающих сайтов.
Мы рекомендуем вот этих ребят (компания FAST VPS) Это один из крупнейших хостинг-провайдеров в России с 2006 года
После регистрации можно заказывать сервер. Если не знаете, какой тариф выбрать – смело спрашивайте в поддержке: «я начинающий, что выбрать».
Для небольшого сайта расходы составят ориентировочно 4-5 евро за 3 мес. И это последние расходы для создания своего сайта самостоятельно.
Следующий шаг – передать имя вашего сайта на арендованный сервер
Установка платформы
Следующий шаг – установка CMS (движка). Такая платформа нужна для настройки своего сайта, установки плагинов, добавления текстов, внесения изменений в контент и дизайн ресурса.
Наиболее популярной и удобной платформой считается WordPress, причём его не надо загружать, а необходимо просто установить на хостинг, зайдя в раздел «Установка систем управления», или «CMS». Жмём на нужную иконку, вносим данные, через несколько минут можно приступать к редактированию сайта.
Почему рекомендуется именно WordPress? По нескольким причинам – движок бесплатный, простой в настройке и управлении, идеально подходит для любой поисковой системы, предусматривает создание качественного ресурса.